Delete a proxy endpoint
ℹ️ Check the overview page to learn more about automatic installation refresh and webhooks.
This page explains how to configure the proxy endpoint deletion webhook:
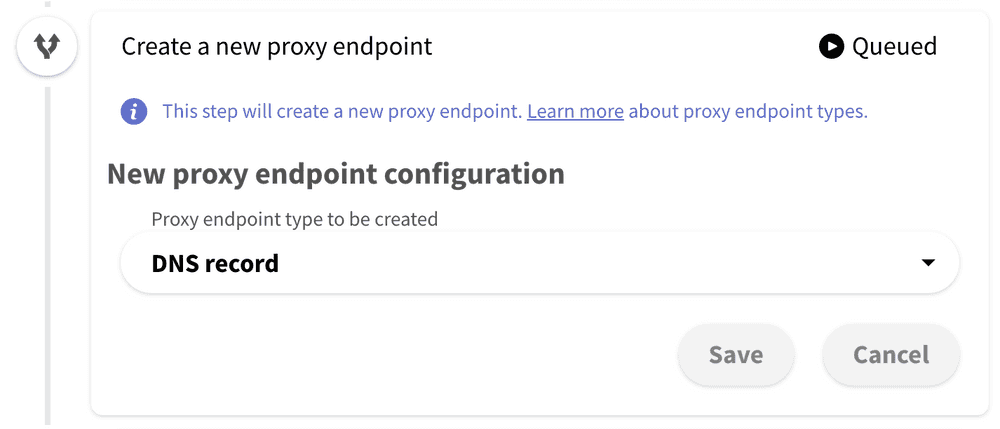
The implementation of this webhook depends on which proxy endpoint type you are using. The proxy endpoint type can be configured in the "Create a new proxy endpoint" step, where you can select to create either DNS-based proxy endpoint or path-based proxy endpoint:
Practically, changing the proxy endpoint type will influence just 2 webhook variables, HOST and PATH. For
the DNS proxy endpoint it would be
HOST=url-key.yourwebsite.comPATH=/
And for the path-based proxy endpoint these values would instead be:
HOST=yourwebsite.comPATH=/url-key
The url-key value from the example above is also provided as the URL_KEY variable. You can find the full list
of variables you can use in this webhook directly in the DataUnlocker Admin Console.
Implementation for DNS proxy endpoints
ℹ️ Read about setting up PATH proxy endpoints below.
When using DNS proxy endpoints, this webhook must delete a DNS record on your domain. This implementation highly depends on your nameservers provider and your company's security policies. We provide some examples below (DigitalOcean) for you to illustrate how could it be implemented.
DigitalOcean DNS
This example demonstrates how can one setup a webhook which deletes a DNS record via DigitalOcean DNS. We will use DigitalOcean API to delete the DNS record, as our domain uses DigitalOcean's nameservers.
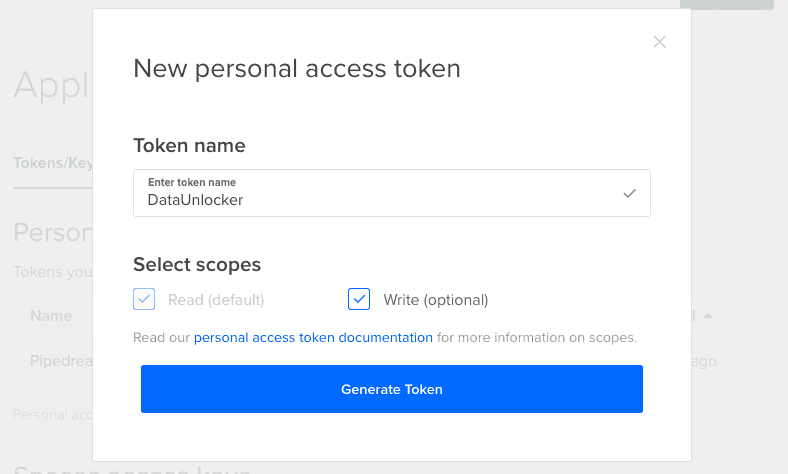
For most of APIs, including DigitalOcean's, you first need to generate an access token and grant it the narrowest possible permissions. See DigitalOcean's docs on how to create a new access token:
Now you can access DigitalOcean's API with the newly created token, which should look like cbaf9e3b5a38fcd3ad98eb26a64735a02b3ecd5e64c402db10223cf3617b1aff.
Deleting a DNS record in DigitalOcean is a bit more tricky
than creating it.
To delete the DNS record, you first need to get its DigitalOcean's domain record ID, as requested
in DigitalOcean's docs.
As we only have the DNS record's name provided in the DataUnlocker's webhook (in the {{HOSTNAME}} variable), we
can work it around by using two API calls instead:
- The first API call will get a domain record ID from the domain name.
- The second API call will delete a domain record by previously obtained ID.
DataUnlocker doesn't yet provide a way to make 2 API calls in the script update webhook, hence for example we will use Pipedream to connect these two webhooks together by writing a little custom logic.
At first, follow the Pipedream's hello world guide and create a new "Trigger" called "HTTP API",
adding a NodeJS custom code as a second step. You will get the webhook's URL like https://7cf0c707fab8b741863211e17717ad2a.m.pipedream.net which you
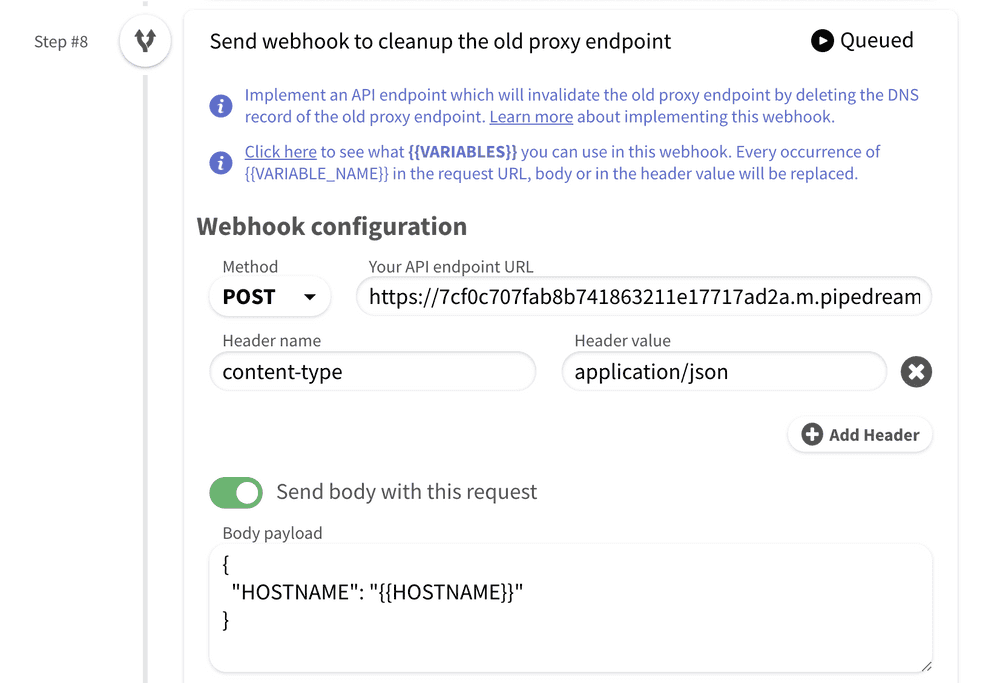
can insert to DataUnlocker already:
- Set "Your API endpoint URL" to
https://7cf0c707fab8b741863211e17717ad2a.m.pipedream.netwhich we have just obtained; - Set the Method to
POST. - By clicking "Send body with this request" use the following JSON body.
{{HOSTNAME}}is the only variable we need to delete the proxy endpoint.{ "HOSTNAME": "{{HOSTNAME}}" }
The resulting configuration will look like this:
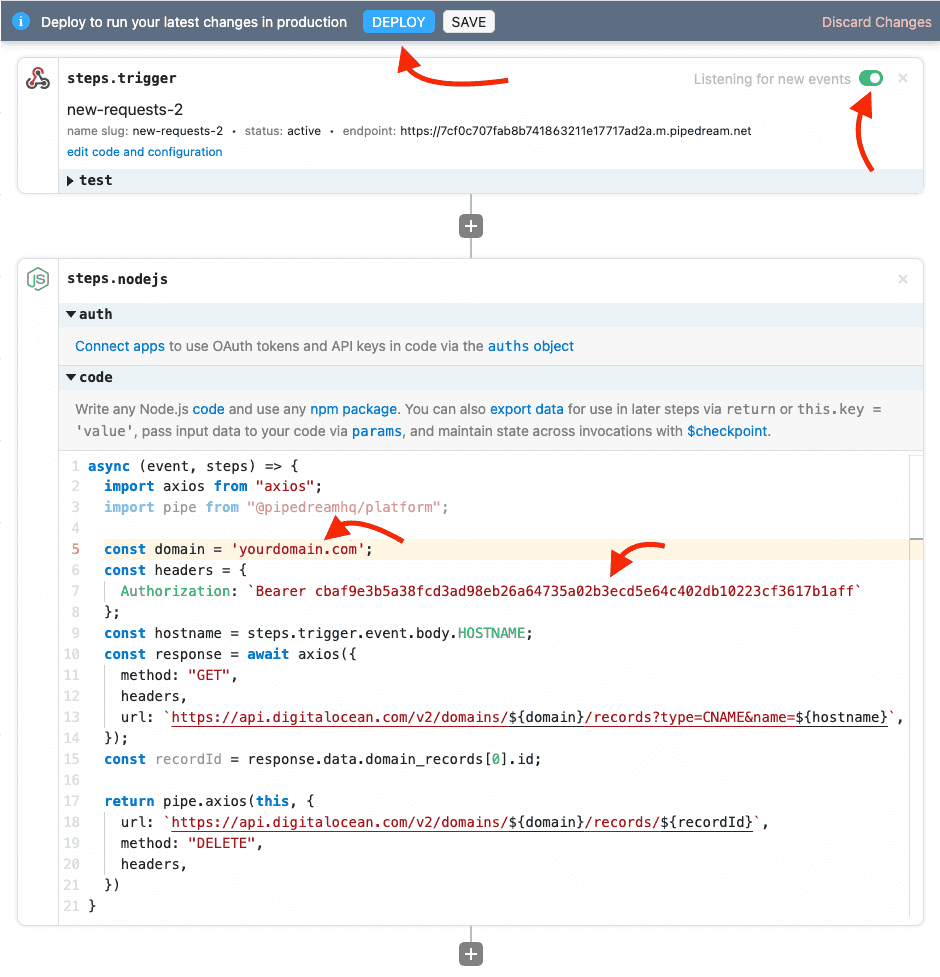
Now let's get back to Pipedream and implement the NodeJS part which takes the {{HOSTNAME}} variable from the webhook,
queries DNS records by this name and finally deletes the DNS record:
Note that you'll need to change the highlighted values to your own. Here's the code used in the Pipedream's webhook:
import axios from "axios";
import pipe from "@pipedreamhq/platform";
const domain = 'yourdomain.com';
const headers = {
Authorization: `Bearer cbaf9e3b5a38fcd3ad98eb26a64735a02b3ecd5e64c402db10223cf3617b1aff`
};
const hostname = steps.trigger.event.body.HOSTNAME;
const response = await axios({
method: "GET",
headers,
url: `https://api.digitalocean.com/v2/domains/${domain}/records?type=CNAME&name=${hostname}`,
});
const recordId = response.data.domain_records[0].id;
return pipe.axios(this, {
url: `https://api.digitalocean.com/v2/domains/${domain}/records/${recordId}`,
method: "DELETE",
headers,
})
If you did everything properly, this webhook will succeed by deleting the DNS record, and DataUnlocker will delete the proxy endpoint too once the old proxy endpoint is tested as unhealthy.
Implementation for PATH proxy endpoints
When using PATH proxy endpoints, this webhook must delete the old route on your domain by configuring your reverse proxy. Unlike with DNS proxy endpoints, the implementation of this webhook is very infrastructure-dependent, as the number of technologies you may use to configure routes and especially the reverse proxy is really big.
Please refer to the same header in creating path proxy endpoints doc, as it is a similar procedure.
Please contact [email protected] if you want to consult with us about setting up path-based proxy endpoints and the automation for it.