Setup health check
🎥 Hint: you can also watch DataUnlocker setup tutorial video.
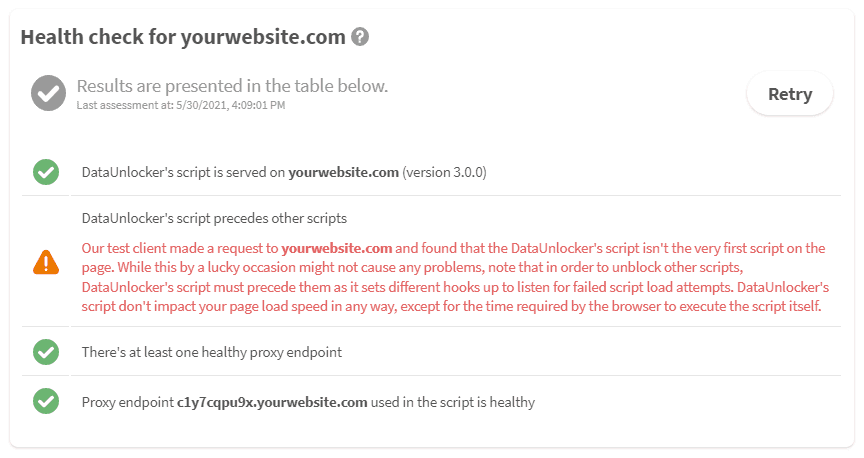
Once a proxy endpoint is ready and the script is installed, on the Health Check step, DataUnlocker will assess your installation and output any problems it may have, if there are any. Follow the instructions in error messages to complete the health check.
- ☝ You may need to retry the health check a few times before it becomes all-green.
- ✅ Your property will become verified immediately after the proxy endpoint check or script health check passes. The left navigation menu will be enhanced with more controls for verified properties.
- ❗ DataUnlocker generates a unique script per domain and per property, hence if you will try to use the script on another domain it will not work.
Note that you can safely ignore the script-related health check if one of the following is true for your website:
- Your web application is using any authorization and cannot be accessed publicly.
- You don't serve the script in the root of your website, but for instance only on some pages.
If the script is served but DataUnlocker still struggles to detect it, please ensure that the script is properly formatted and there are no syntax mistakes present in the browser's console. Please report any other case in which DataUnlocker were not able to detect the script on your page.
After the successful (or partially successful) health check, ensure you have enabled DataUnlocker's proxy in property's settings.