Installing a static script
🎥 Hint: you can also watch DataUnlocker setup tutorial video.
After configuring a proxy endpoint, you need to install DataUnlocker's script on your website or web application. Note that if you decide to change the proxy endpoint, you will need to update the script manually (if you are not using the continuous integration option), as it is based on the chosen proxy endpoint picked when installing the script.
DataUnlocker's script is a synchronous script, which:
- Monkey-patches mission-critical browser
APIs (namely,
XMLHttpRequest,fetch,navigator.sendBeacon,document.createElementand others). - Patches
addEventListenerandonLoad/onErrorof some HTML elements like<script>and<img>,Image. - Sets up hooks to hook into already present elements in the HTML code which goes after DataUnlocker's script. Once the page is loaded, DataUnlocker removes these hooks. Thus, you don't need to change your original web application's code for DataUnlocker to work.
- Adds a listener to clear
performanceAPI entries once it is full. - Does some other non-conflicting magic under the hood.
After the script is installed, from the web application's code perspective, using,
for instance, XMLHttpRequest or fetch will proxy failed requests under-the-hood
when the original request is blocked and a proxy for this particular service is enabled
in DataUnlocker. Thus, for instance, you won't get any request errors up until both
the original and proxied requests fail with an error.
Before placing the script on the production website, we highly recommend to first test it.
Adding a script to your website's pages
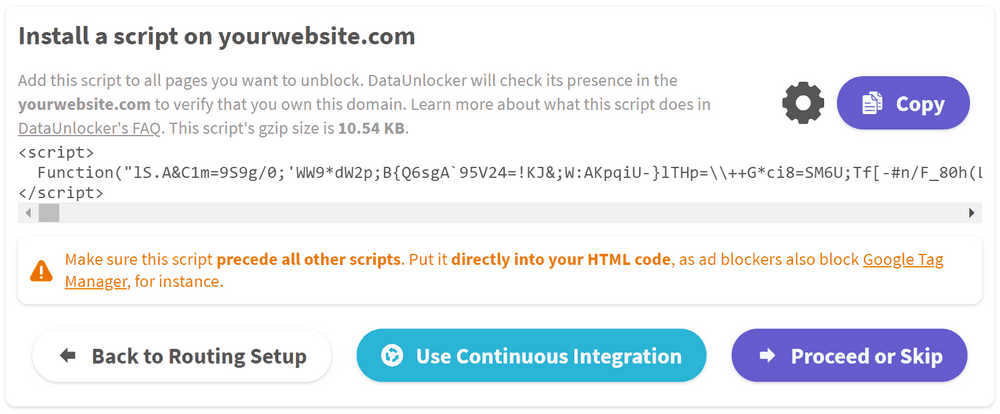
Follow the instructions of the script installation user interface to install the script in your web application or website. By pressing "Settings", you can additionally configure the script's encoding or get the debug version of the script.
Note the following:
- 🚫 Some CMS systems may not be capable of placing the encoded version of the script on your pages, producing errors. In this case, feel free to toggle off "Encode script" in script's settings before copying the script to your web application.
- 💻 It is important to place the script directly to your web application's HTML code, before all other scripts, as otherwise it may not be effective at all or will be a subject to different race conditions. The main constraint is that this script should come before all scripts that you want to unblock (like Google Tag Manager).
- 👀 You won't see DataUnlocker's script in the DOM (f.e. in the browser's developer tools) because it removes itself. To verify that the script is present, inspect the original HTML response from your server.
- 📝 You can use an additional toggle in script Settings to get the debug version of the script, which will log everything that DataUnlocker does under the hood.
Installing a static script version also means that you will need to update the script manually if you want to always have the latest version of DataUnlocker's script. To automate this, DataUnlocker offers dynamic script injection.