Update the script
ℹ️ Check the overview page to learn more about automatic installation refresh and webhooks.
This page explains how to configure the script update webhook.
Generally, you would want this webhook to perform one of the following actions:
- Rebuild/redeploy your client-side code, if using dynamic script injection in the build pipeline. The dynamic script injection will pick the newly created healthy proxy endpoint and will inject the script pointing to it.
- Get the newest script from the
{{SCRIPT_HTML_CODE}}variable provided in the webhook and place it somehow in your served HTML. - (less preferable) Just send the webhook to nowhere and make the pipeline wait until you release your front end manually, again, with the use of dynamic script injection in the front end build pipeline. Note that in this case the pipeline may time out and you will need to set up a higher wait time in the "Wait until the client code is updated" webhook step, depending on how often you perform releases.
Here are a few things to consider when designing the solution for embedding DataUnlocker's script:
- Do not use external predictable URLs on your domain/CDN etc to serve the DataUnlocker Script. They can get blocked at some point. Inject the script directly to your application's HTML code.
- Even despite the proxy endpoint change is a simple variable change somewhere deep in the DataUnlocker's script, we recommend you to update
the entire script. Each time you update the script using either dynamic script injection
or read it from the
{{SCRIPT_HTML_CODE}}variable it will be encoded in a different way, thus leaving no chance to filter this script out by a predictable pattern.
Implementation
The implementation of this webhook highly depends on which system or framework you are using to build and deploy your website or web application. DataUnlocker can't provide a guide for each and every setup, especially for custom ones. However, if you're having any difficulties regarding deciding what is the best way to implement script update webhook in your infrastructure, you're welcome to chat with [email protected].
Below we provide an example based on the rebuild/redeploy + dynamic script injection example.
Gatsby Cloud
This example demonstrates how to redeploy the Gatsby application when using gatsby-plugin-dataunlocker. This plugin injects DataUnlocker's script to all website's pages using the dynamic script injection, hence all we need to do is to trigger the build and deployment process which Gatsby provides an API for.
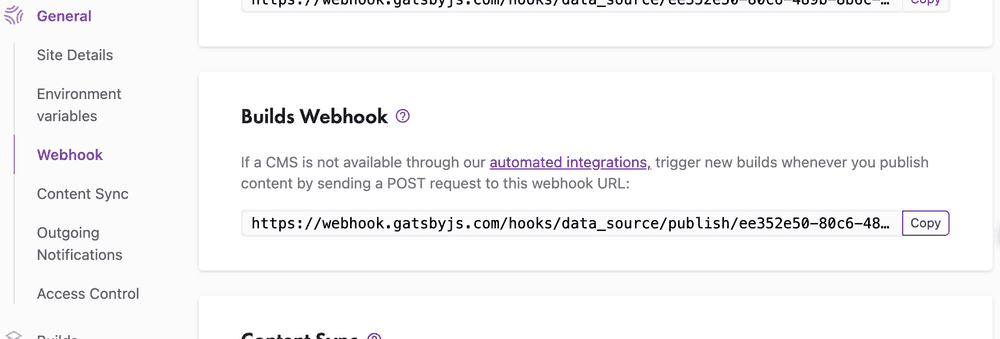
Gatsby Cloud has a convenient webhook which will rebuild the website once invoked. You can find it under the Site Settings in the Gatsby Cloud UI.
Copy this webhook's URL:
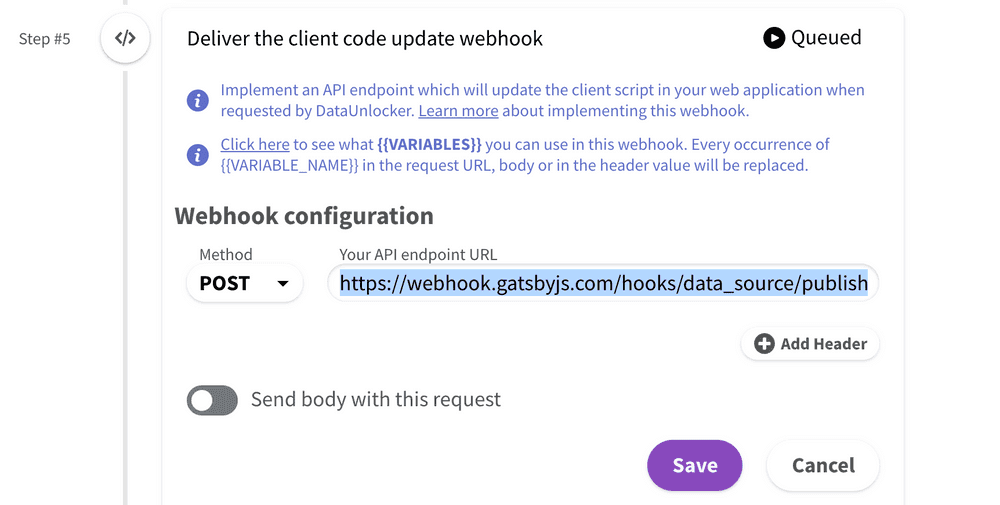
Then paste it to DataUnlocker's automation pipeline script update webhook step, choose the method POST from the dropdown menu
and click "Save":
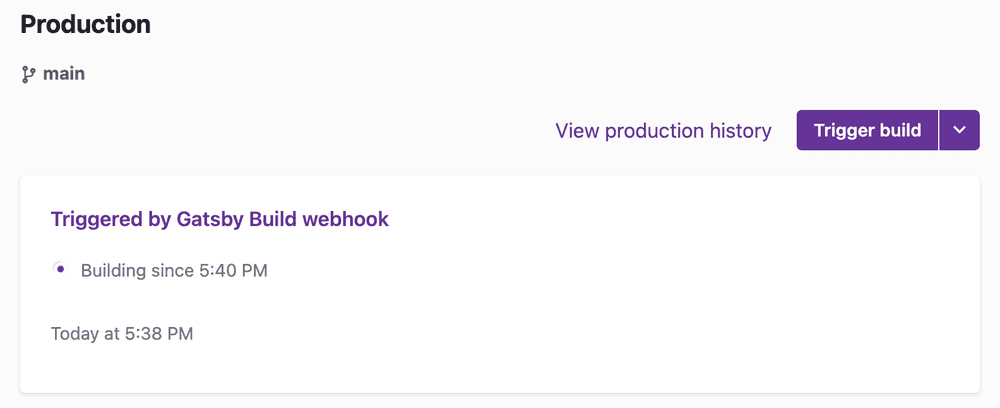
After running the pipeline, once the webhook step is completed, you will see that the new build has started:
Under the hood, gatsby-plugin-dataunlocker will process each page of the gatsby website using the dynamic script injection, and hence the script will get updated. Later, you will see both steps completed: